为了悼念国家领导人,我自愿将网站所有内容变灰,由于之前没有这个功能,所以研究了一下,发现可以通过filter来实现此功能,但在实践过程中,发现了一个问题:
<style>
body{
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
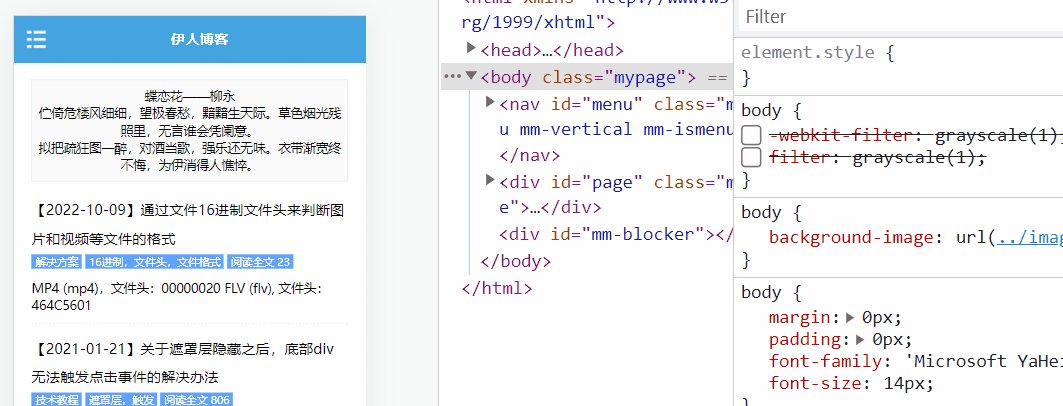
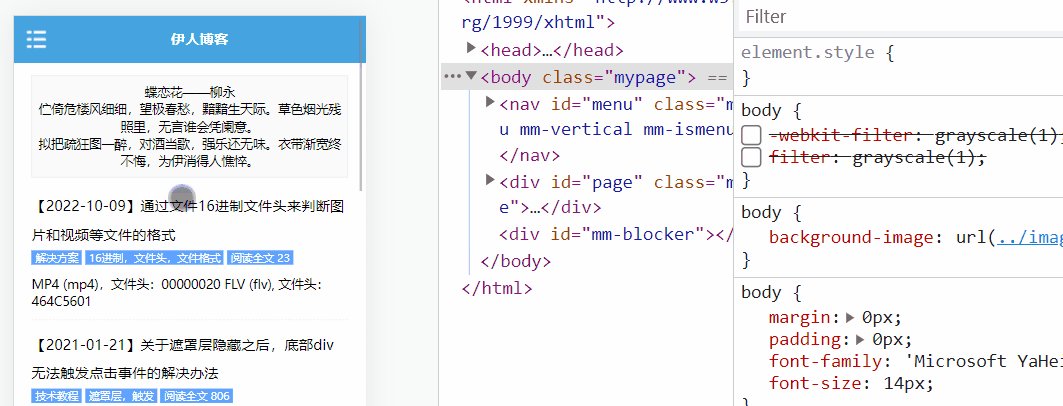
</style>设置之后出现如下图问题:

设置filter之后,body竟然无法对齐了,而且fixed导航栏也不会跟着浮动了。
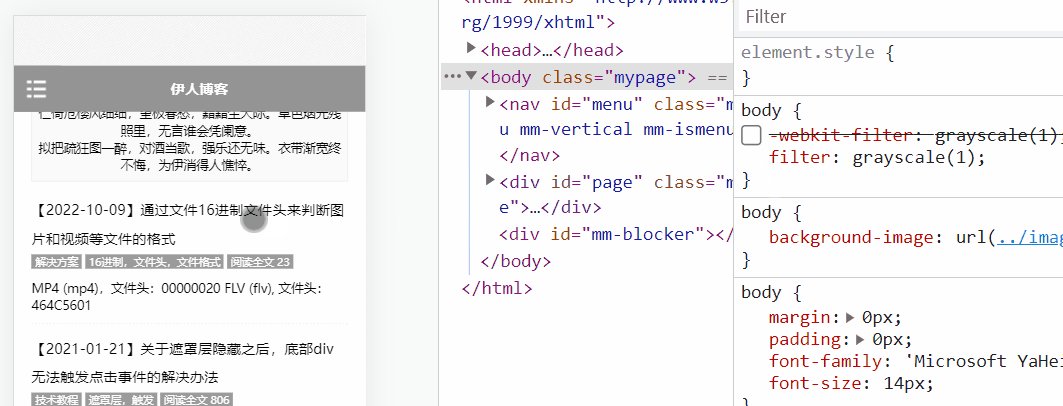
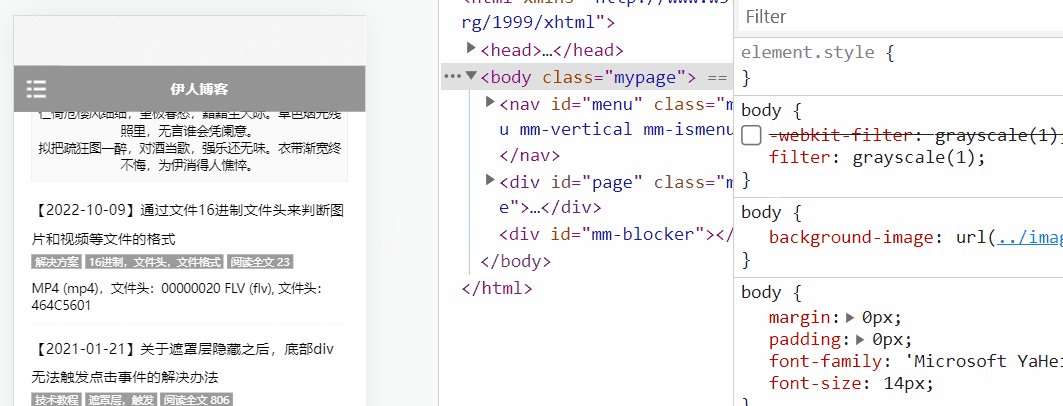
解决方案:
<style>
html{
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
</style>
原创文章如转载,请注明出处“
伊人博客”