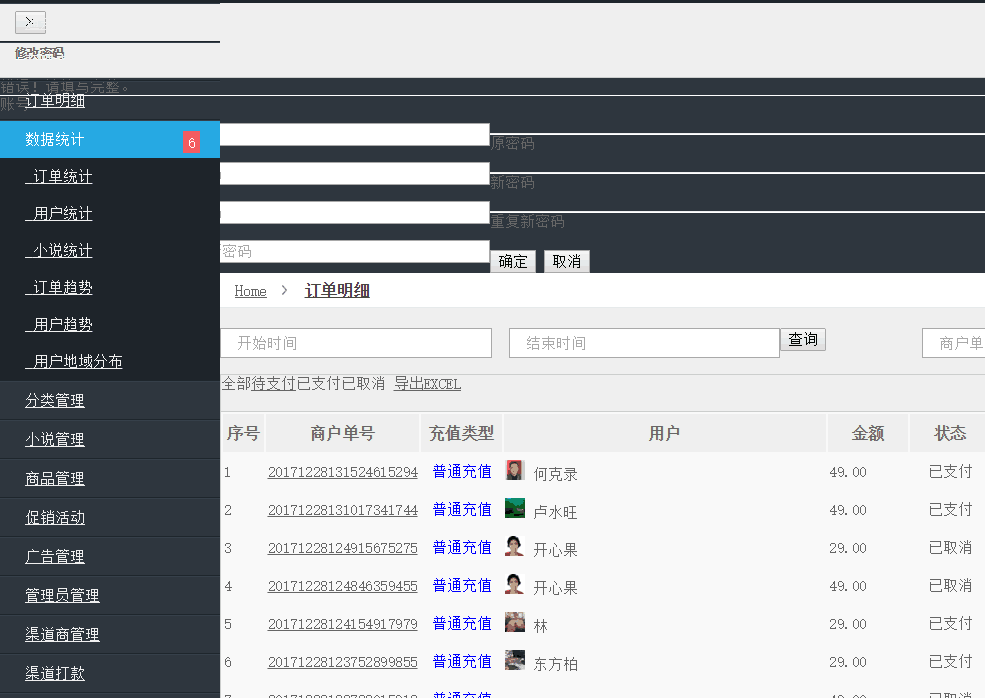
为了加快速度,同时为了节省服务器流量,所以当初有三四个js和css是使用的百度CDN静态库上提供的资源,近期有部分客户提出说页面错乱,经查看发现是其资源不稳定,导致下载失败,从而导致页面错乱,具体效果:

具体解决方案,就是将静态库改为本地服务器上的资源库,具体修改步骤:
您服务器上找到网站根目录:一般位置在,C(D、E)盘Web文件夹->Novel文件夹中:
地址:/Areas/Manager/Views/Shared/_Manager_Layout.cshtml
用记事本打开此文件,然后找到
【1】<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/2.3.0/css/bootstrap.min.css?v=2">
改成
<link href="~/Content/manager/css/bootstrap.min.css" rel="stylesheet" />
=============================================================
【2】<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/3.0.0/css/font-awesome.min.css?v=2">
改成
<link href="~/Content/manager/font-awesome/css/font-awesome.css" rel="stylesheet" />
=============================================================
【3】<script src="https://cdn.bootcss.com/bootstrap/2.3.0/js/bootstrap.min.js?v=2"></script>
改成
<script src="~/Content/manager/js/bootstrap.min.js"></script>
原创文章如转载,请注明出处“
伊人博客”